Najpopularniji Internet servis je World Wide Web (WWW). Nastao je 1989. godine kao rezultat ideje Tim Berners Li-a i njegovih saradnika u okviru Centra za nuklearna istraživanja u Švajcarskoj (CERN).
WWW je sistem sa univerzalno prihvaćenim standardima za skladištenje, pronalaženje, formiranje i prezentaciju informacija u klijent-server konceptu. Veb stranice se zasnivaju na standardnom HTML (Hypertext Markup Language) jeziku koji formatira dokumente i pravi dinamičke linkove ka drugim dokumentima i slikama smeštenim na istim ili drugim računarima.
Arhitekturu WWW-a čine tri velika segmenta:
- veb klijent – veb brauzer, tj. aplikacija instalirana na računaru-klijentu koja se koristi za pristup stranicama na vebu (Internet explorer, Chrome. Mozzila, Opera, Safari, i dr.)
- veb server – softver instaliran na serverskom računaru (Apache, Microsoft Internet Information Services, i dr.)
- skup dostupnih servisa.
Web je u početku svoga razvoja postojao isključivo kao statički, tj. nisu postojale tehnologije koje bi uzele u obzir informacije koje su pristigle od korisnika i na osnovu njih generisale odgovor. Mogućnosti statičkog Weba očigledno nisu bile naročito velike: HTML stranice jesu nosilac informacija, ali onih koje se ne menjaju zavisno od konteksta – te informacije su uvek iste. Očigledno je bilo neophodno da se dođe do određenog stepena programibilnosti na vebu, tj. da se razviju tehnologije koje će omogućiti veći stepen interaktivnosti od statičkog veba.
Pristup statičkim stranicama na veb teče po sledećem redosledu:
- Autor veb sajta kreira statičku veb stranicu i čuva je u određenom folderu na serveru
- Klijent – veb brauzer – daje HTTP zahtev za datom stranicom. Zahtev se zadaje kada korisnik računara unese odgovarajući URL u veb brauzer.
- Veb server prihvata zahtev klijenta i locira traženu html stranicu
- Tražena stranica se vraća veb čitaču koji je prikazuje korisniku
Dinamičke Web stranice se zasnivaju na principu da se HTML kod ne stvara sve dok korisnik ne poželi da vidi Web stranicu. To dinamičko stvaranje stranica omogućuje da one budu prilagođene korisnikovim zahtevima, da zavise od prethodnih akcija korisnika, od vremena i mesta kad je pristupio lokaciji, od njegovog identiteta i specifičnih potreba.
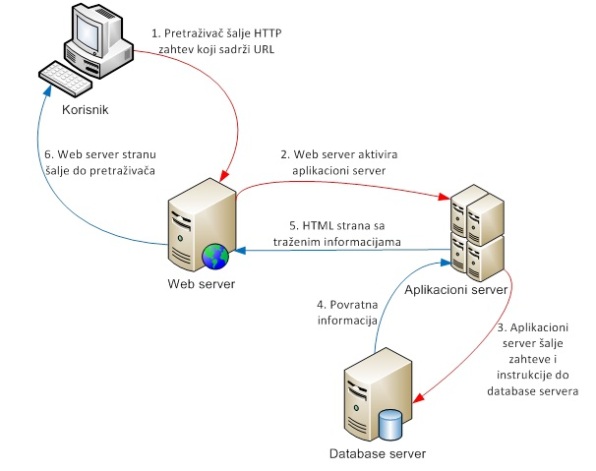
Pristup dinamičkim veb stranicama teče po sledećem redosledu:
- Veb čitač šalje HTTP zahtev veb serveru. HTTP zahtev sadrži URL sa traženom stranicom.
- Veb server prihvata klijentski zahtev i aktivira aplikativni server. Aplikativni server je softver koji može i ne mora biti instaliran na istom računaru kao i veb server.
- Na osnovu informacija primljenih u klijentskom zahtevu, aplikativni server prosleđuje upit ka serveru baze podataka.
- Na osnovu dobijenog zahteva, na serveru baze podataka izvršava se odgovarajući upit. Rezultat obrade šalje se nazad do aplikativnog servera
- Aplikativni server formira HTML stranicu u koju ugrađuje informacije dobijene iz baze podataka. HTML stranica prosleđuje se veb serveru.
- Veb server šalje HTML stranicu do klijentskog računara.